

Together with my co-trainee, our trainor gave us theme that we need to copy as an exercise. The theme that he gave to me is the Aura theme and in creating my own Aura theme I used some plugins to make it more attractive in users.
Read on →

Bootstrap is one of the best thing i learned so far, because it makes your website responsive. Responsive means whether you open your website in a mobile phone or a tablet your website will always look good and arranged well.
Bootstrap sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. A 12-column responsive grid, dozens of components, JavaScript plugins, typography, form controls, and even a web-based Customizer to make Bootstrap your own.

In the past few days, I learned how to use Compass and SASS. Compass and SASS is a big help for a web developer when they are working with thier CSS. It enables you to create variables, create a mixins, the nested rules, creating sprites and one of the best thing for me is that you can create many CSS file and combine them to 1 CSS file that will be link to the HTML file. It make your CSS files more cleaner and more easier to change. It is a big help for a web developer, especially when they are working with big website.
Read on →

Wordpress is an application which you can create a website that is working efficiently and beautifully done. It is a application that is created for the people who does not have enough knowledge on creating a website using HTML, CSS and Javascript or Jquery. In wordpress you can create different website with different designs. The better the theme, the better the output.
Read on →

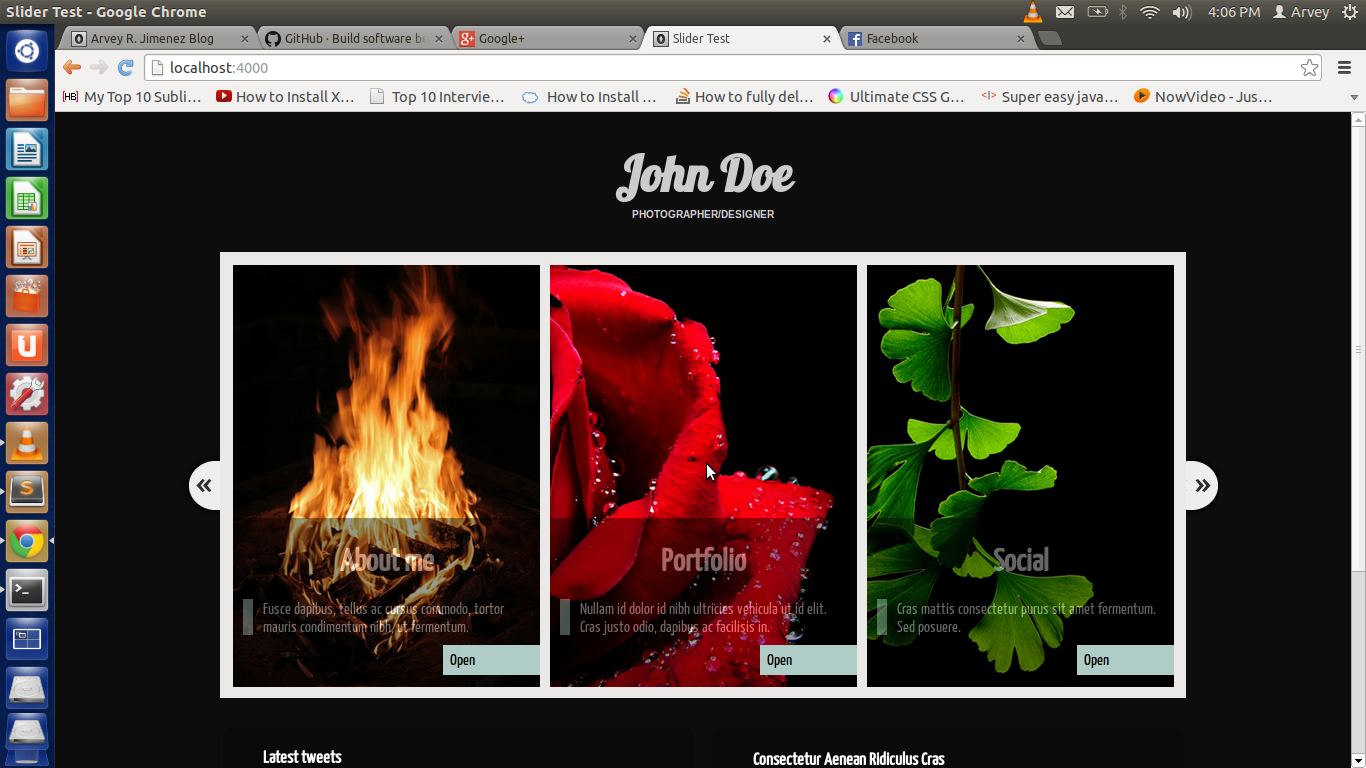
This is one of my favorite image slider that ive done so far. Showing 3 images and when clicked left and right, it will show the other image grouped into 3 again. I also learned some other effects inside image slider like the putting some description and adding some animation on it. Output below.
—Home Page

Learning Javascript and Jquery is not easy for me, because in school we dont have a subject for Javascript and Jquery. Javascript and Jquery enables you to make different effects on a website. You can do some animation like an image slider that will slide or fade, you can do also some effect like when you click the button there will a message or picture that will pop-out. There are so many thing you can do using Javascript or Jquery.
Read on →
First of all. My name is Arvey R. Jimenez, 20 years old. I’m a 4th year BSIT Student at Nueva Ecija University of Science and Technology (NEUST). I will graduate this coming April 3, 2014 and this is how i got here at Favorite Medium as a trainee.
First, there was a event in our deparment CICT, titled “TECHNO DAY” and there are a lot of contest like Java Programming, Networking, Typing, Quiz bee and the contest that i joined was the Web Design and i really don’t expect that i will win that contest but thanks to God i won. In the awarding ceremony we have a guest and they said he also graduated at NEUST and now a successful Web Developer. I didn’t expect anything when they said it and after the awarding he invited me with my other classmate to go to his office. The day he said that, i really thank god for giving us an oppurtunity like this. The day that we are there, he said they are looking for trainee to work for thier company and we need to pass it. When he said that, we already grab the oppurtunity and will do our best. I am really happy on that day and thanks to them for giving us an oppurtunity. That’s how i became a trainee together with my classmates. This is one of the best gift I received before my graduation. Hopefully i passed the training and get my 1st job as a Web Developer.